TypeScript, an open-source language, is a superset of JavaScript that compiles to plain JavaScript. TypeScript is object-oriented with classes, constructors, and interfaces and statically typed like C# or Java. With the knowledge of TypeScript, we can build web applications much faster, as TypeScript has good tooling support. It eventually can run in any browser, host or OS.
First of all Why, Why need TypeScript, What the purpose of TypeScript
Let start why we need TypeScript, Nowadays javascript is most popular script language because it supports all browser and does not need any special installation. Today no web development is possible without using javascript, with the help of javascript and CSS enhancing the look and feel, and animations or say delivering more responsive applications. But, it has been very hard to manage and write long code in javascript since javascript allows us to delay until the last moment and finally it breaks due to some mistakes. Then we need to investigate the deepest and complex code of javascript. The thing is, it doesn’t have type-safe validations, and annotations and allows you to write until it goes into action.
So most of web experts were missing the advance features like interface, classes, Inheritance, explicit type cast, reflection, object array support, etc. in JavaScript. Microsoft has delivered new Languages Typescript that just fills the gap of missing features like interface, classes, Inheritance, etc into JavaScript.
Ok, let’s create a simple application to display the content of div on browser using TypeScript.
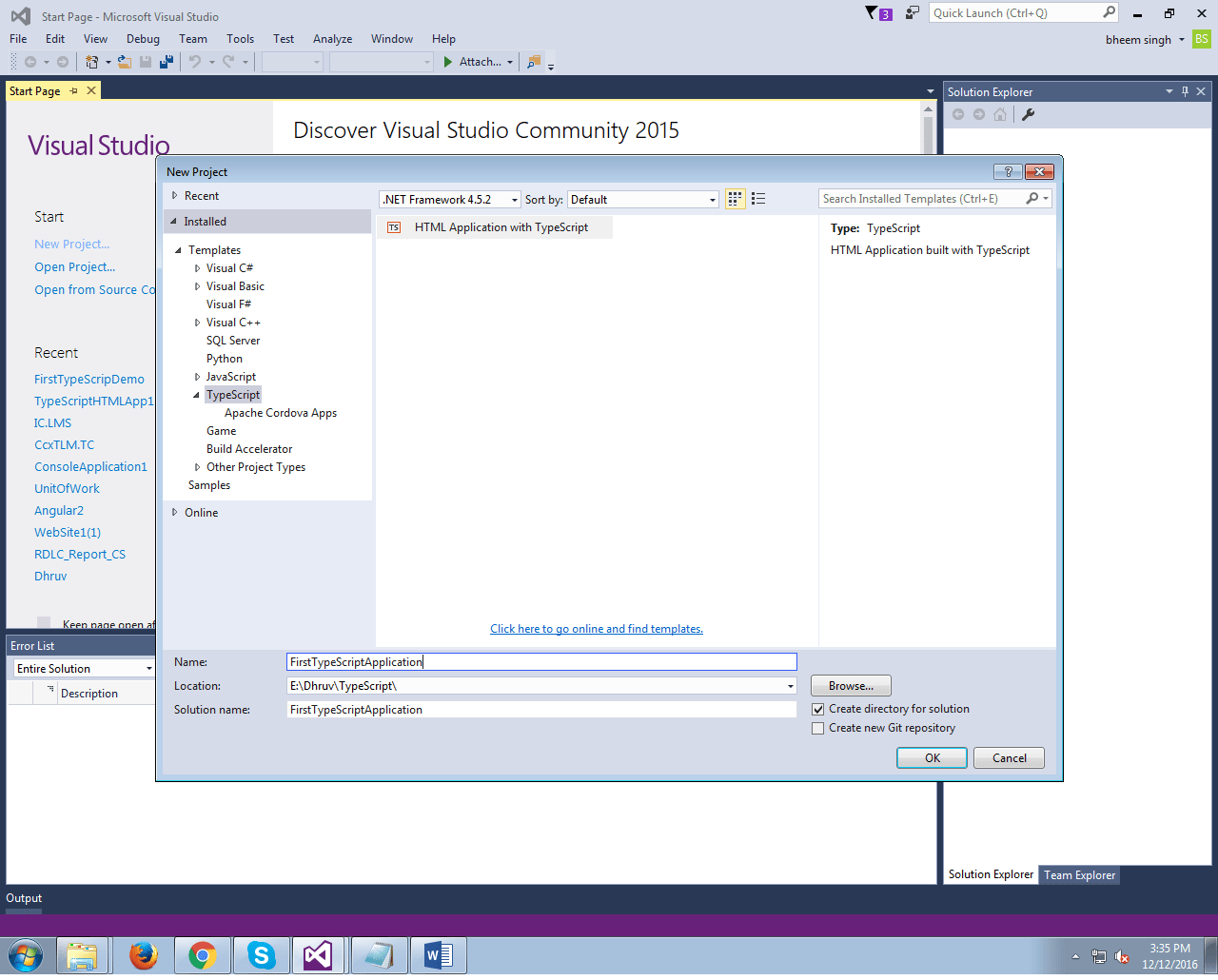
Step 1. Create a new project with visual studio 2015 > File > New > Project

Click ok button, after that you can see below screen.

There are app.ts, its typescript file, extension is ts, and we can write typescript code in ts file. So now we will be creating a new ts file.
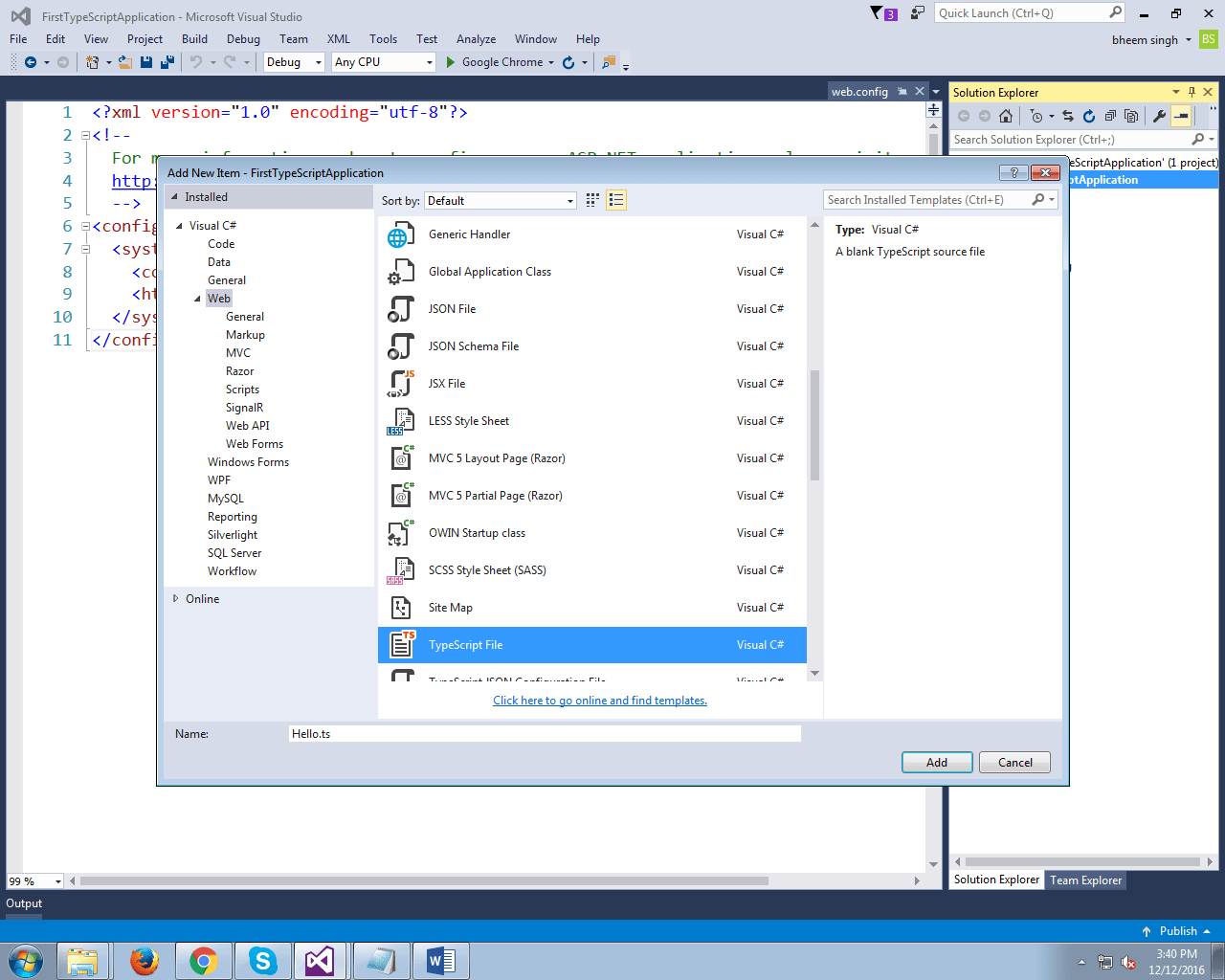
Step 2. Creating a new ts file
Right-click on the project > click add > click TypeScript File, you can name it as Hello.ts and click ok button.

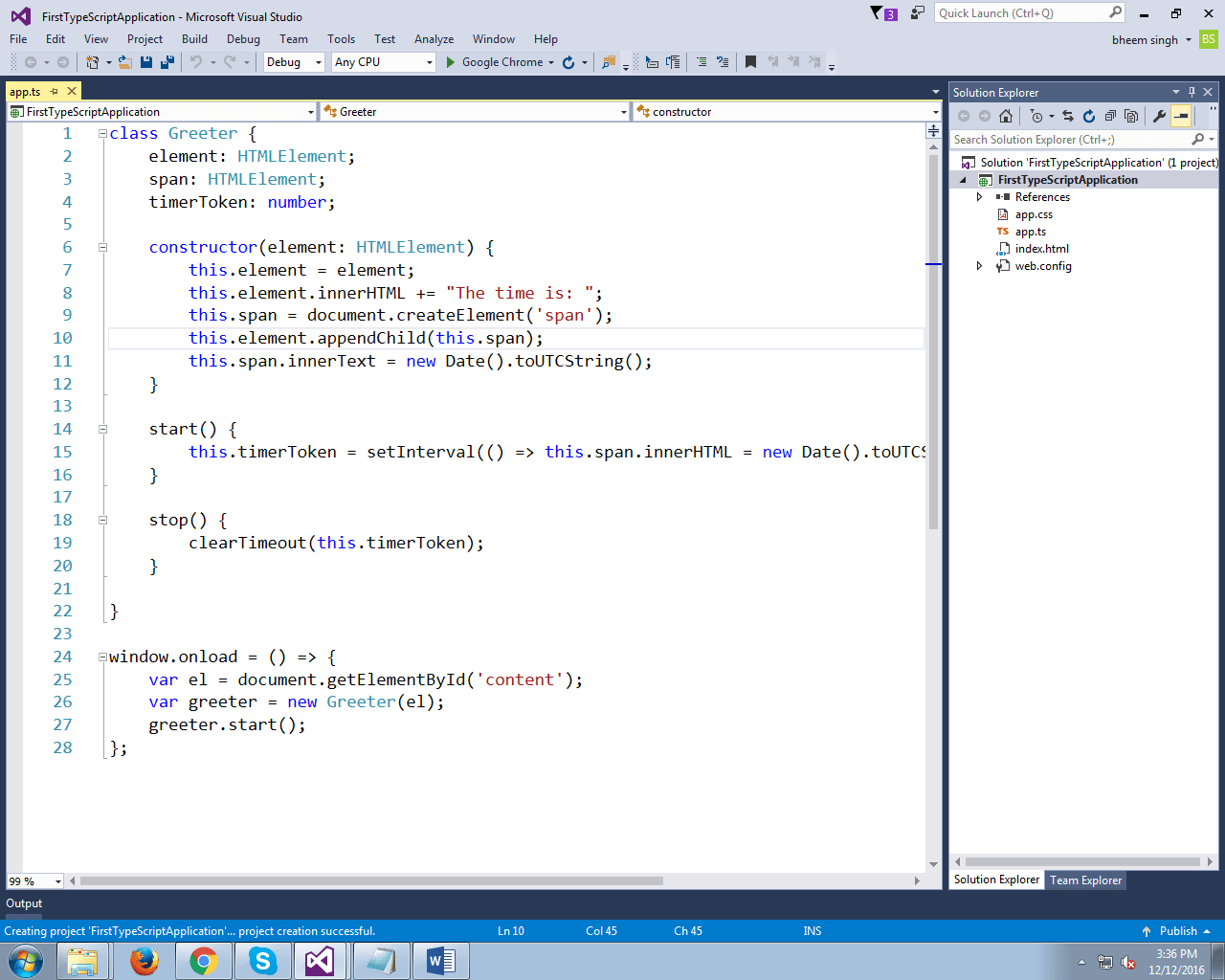
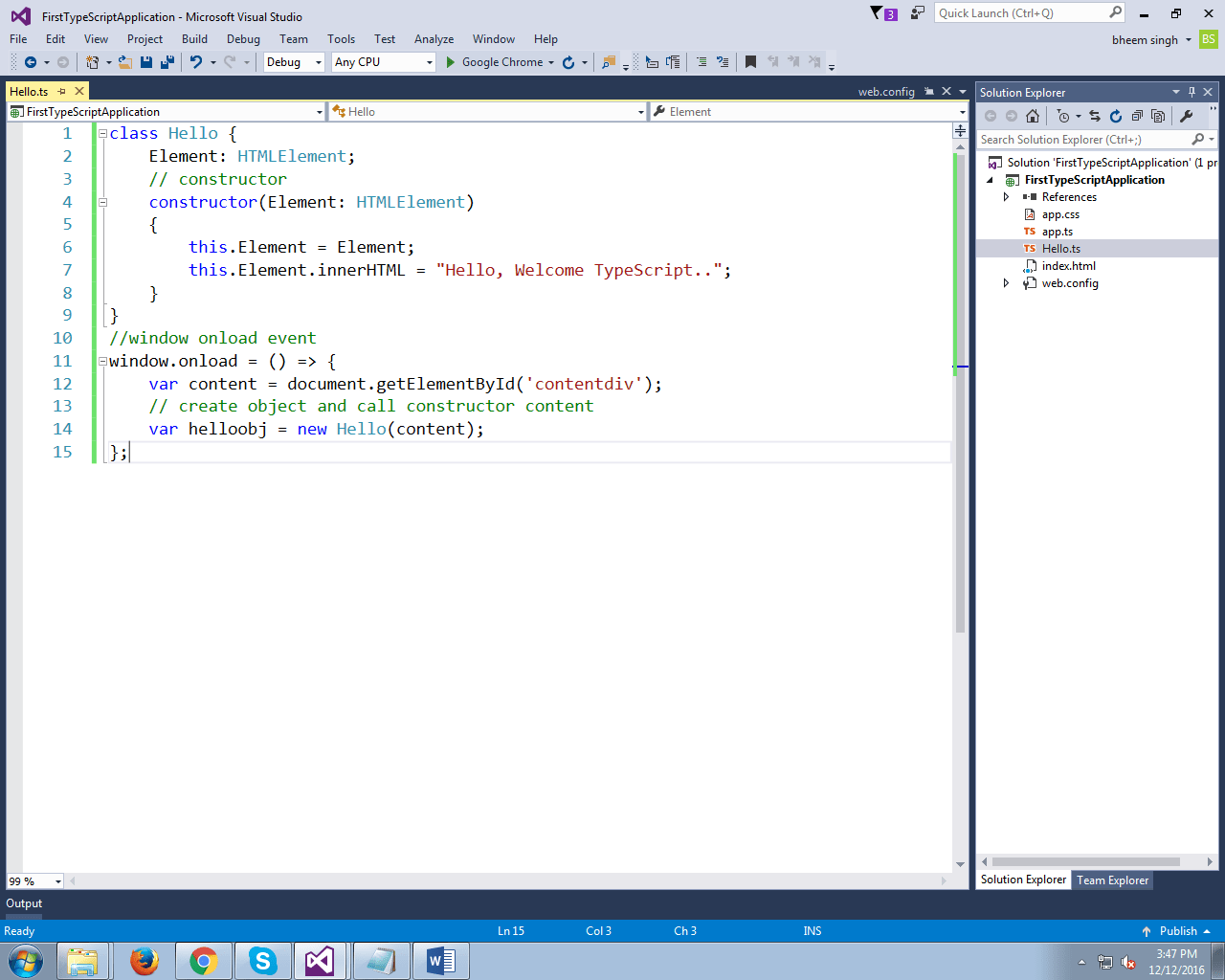
Now Hello.ts file has been added to your project.

As you can see in the above image, I have created Hello class. There are element properties and a constructor that takes a parameter, the parameter type is HTMLElement. On window load I have create instance of Hello class by that constructor will be called automatically which sets the innerHTML of Div(contentDiv).
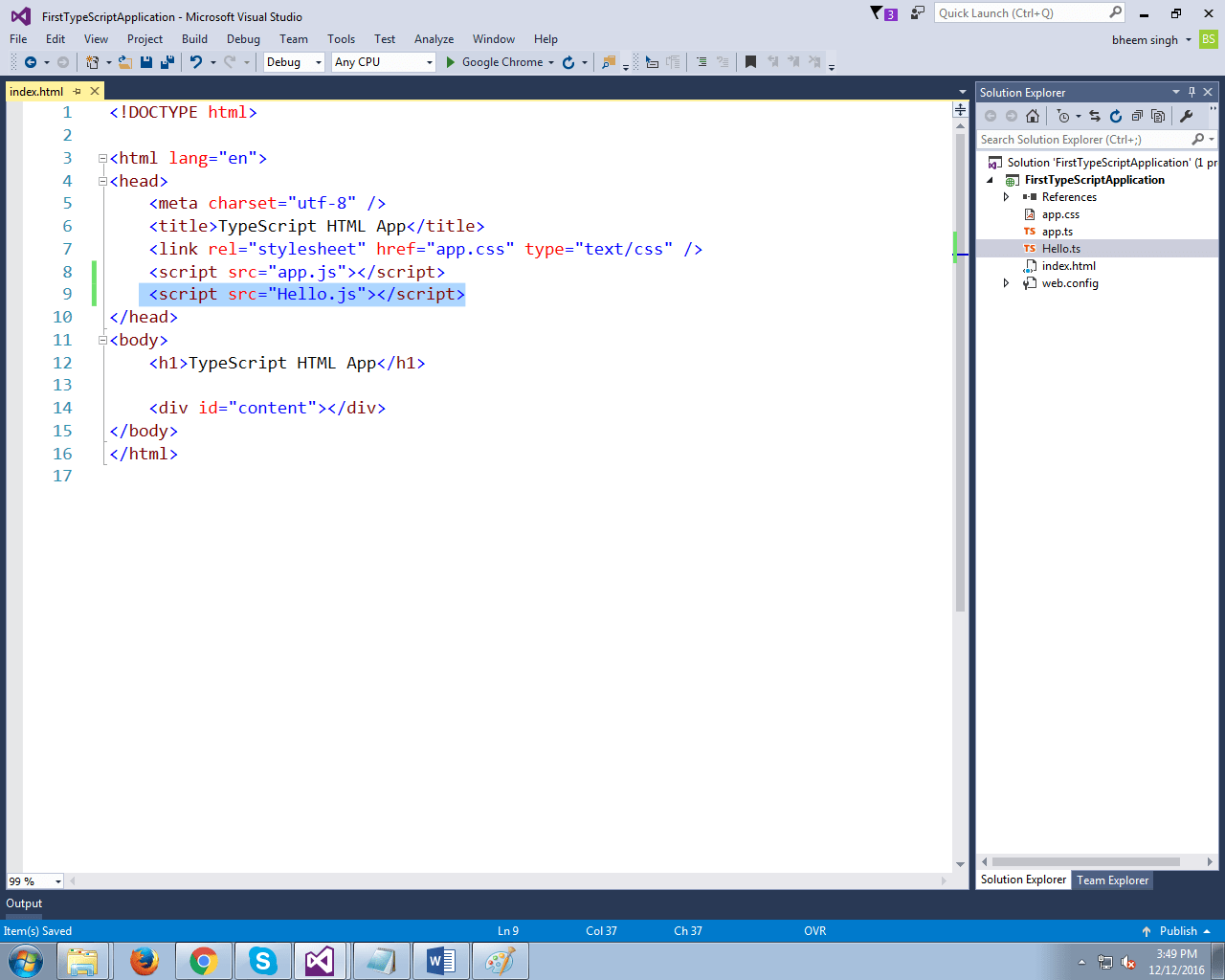
Step 3. Create Index Page
Create new Index.html page but, Index.html already existed in this application, so we just add the Hello.ts reference on the Index.html. see the below image.

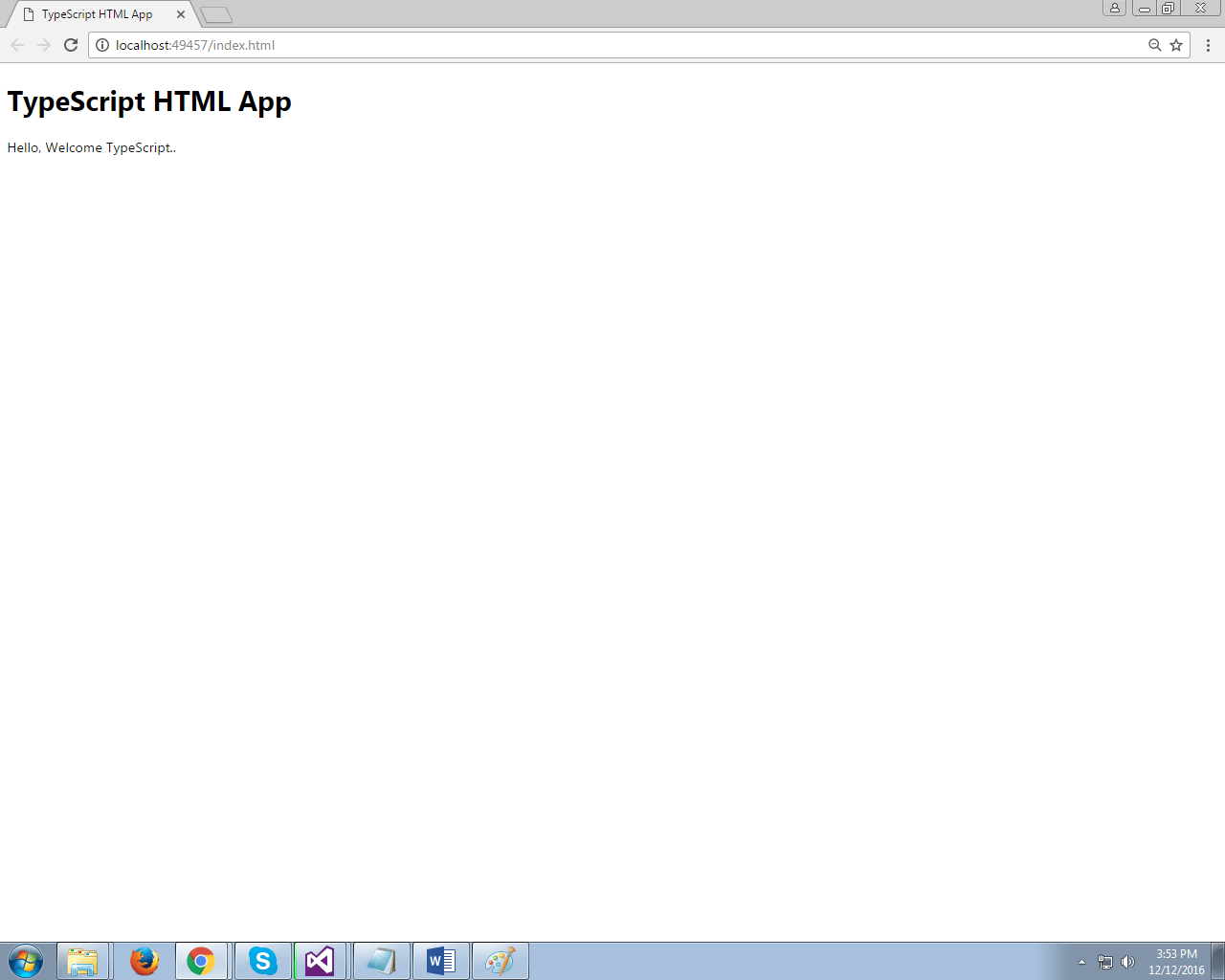
Step 4. Now Run the browser and get the output
See here “Hello, Welcome TypeScript” this come from “Hello.ts” typescript file

Ok, now let’s see some basic points of TypeScript
- Data Types
- Enum
- Function
- Inheritance
- Static functions & Properties
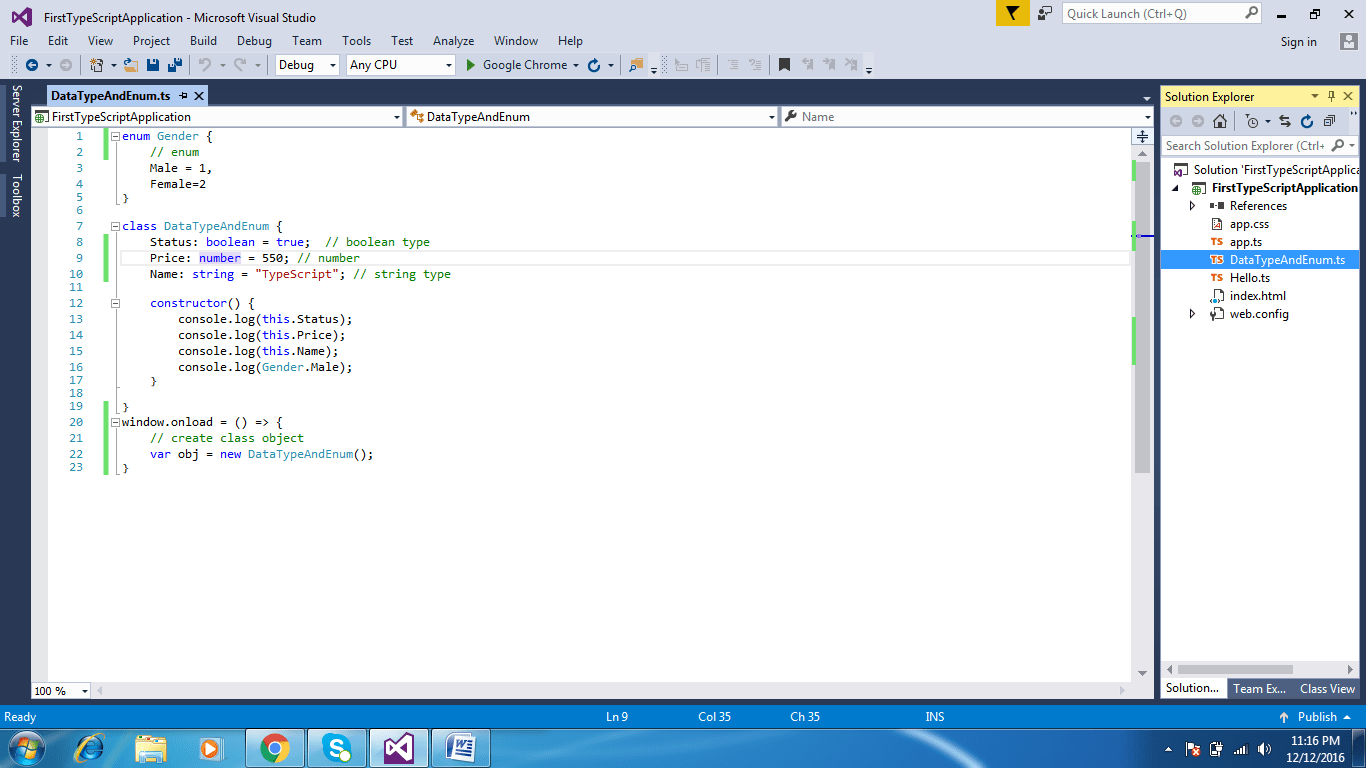
DataType and Enum
Right click on project click add>click TypeScript file name “DataTypeAndEnum.ts” and click ok button.
Example

Check the above image, I have added enum Gender and data types Boolean, number, and string in class DataTypeAndEnum.
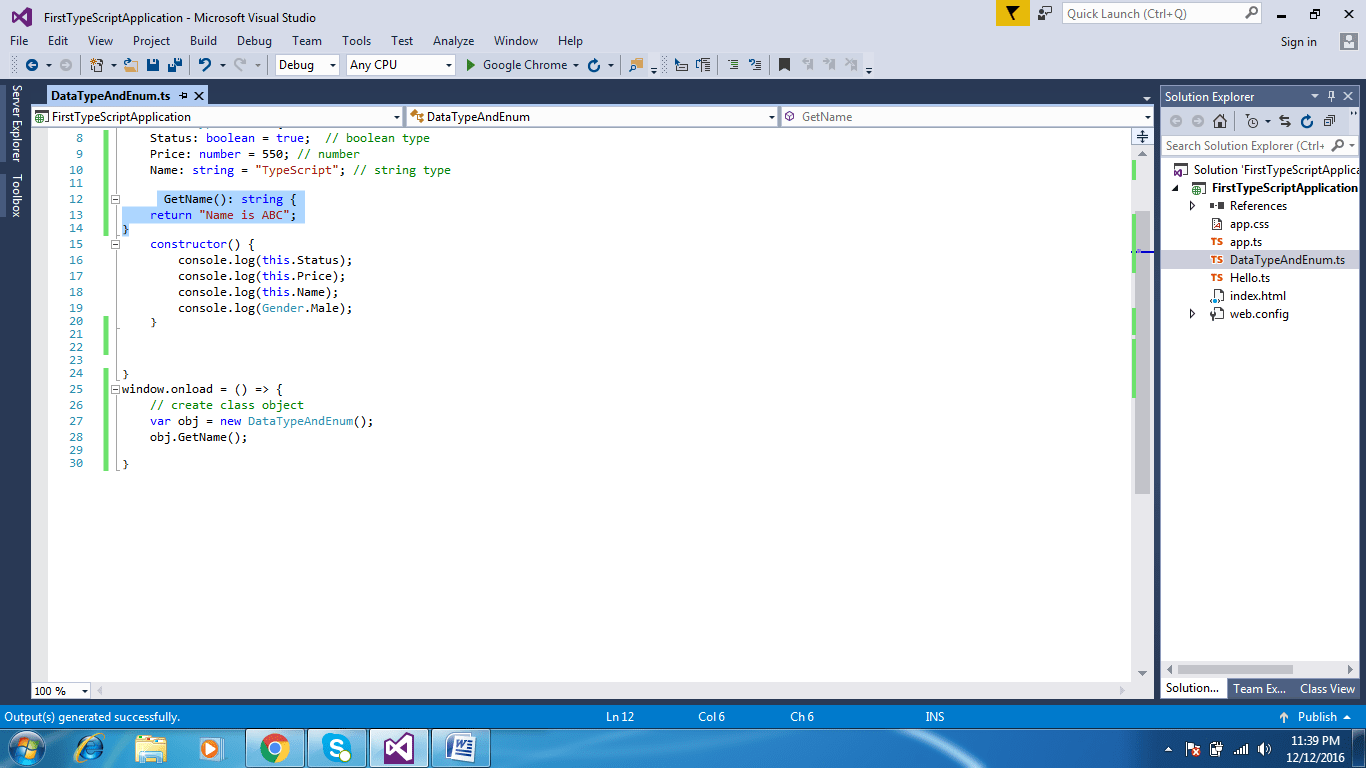
Function
Now I am creating function “GetName” without any parameter and return type is string, but we can create parametrize and any return type and non- return type function as a normal programming language.
Example

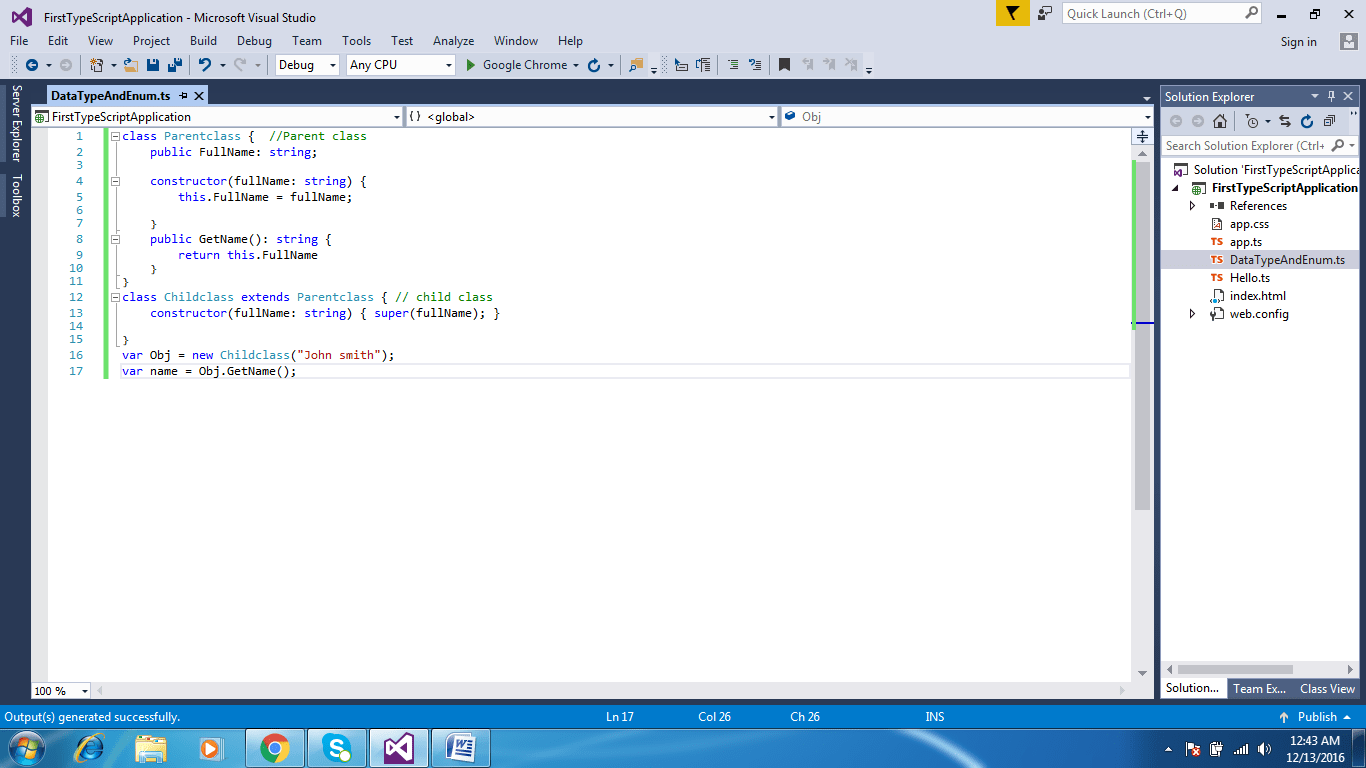
Inheritance
Example

See the example one is parent class and the second is child class, child class inherit the parent class.
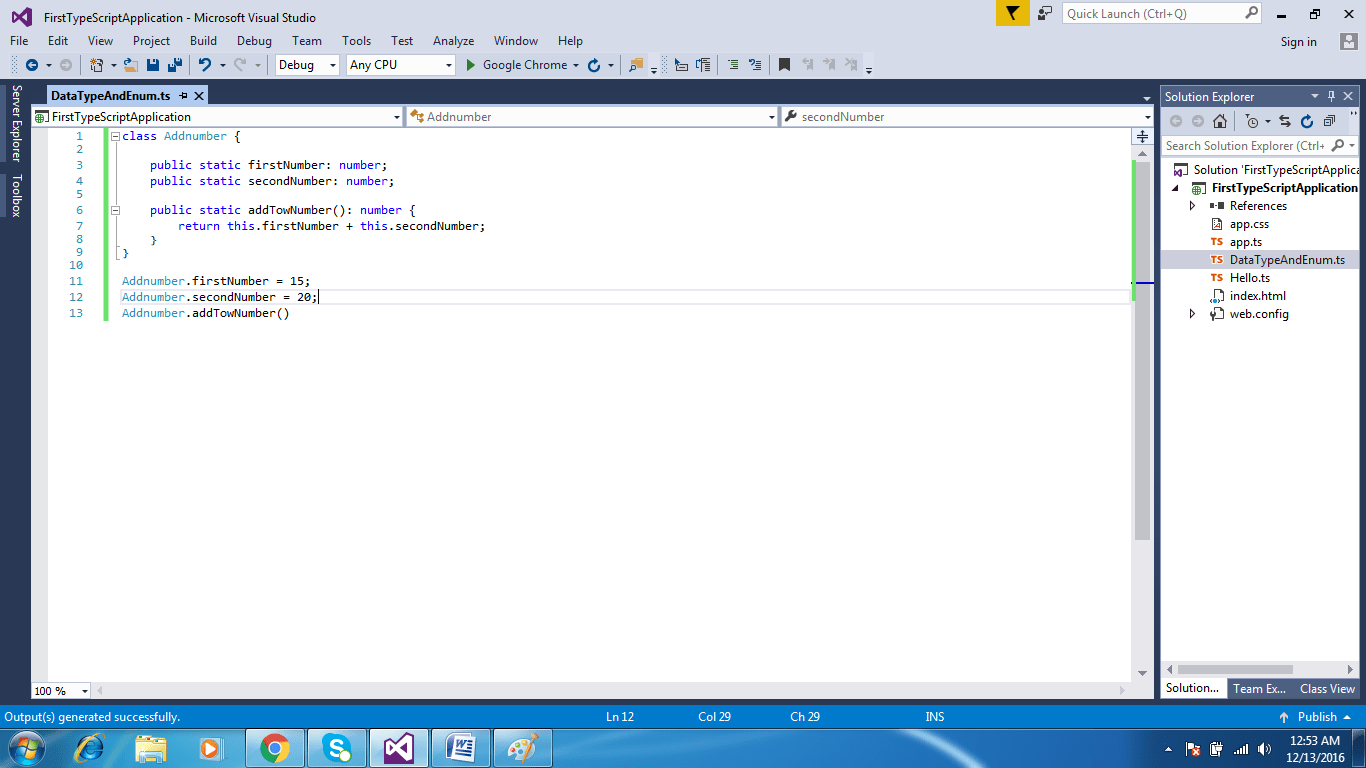
Static Functions & Properties
As we know static functions and properties only called by their class reference and cannot be called by an object reference.
Example